Mít dnes na webových stránkách funkce sociálních sítí je naprosto nezbytné, nicméně ti méně šťastní, kteří nemají šablonu, která je už zahrnuje, si musí poradit jinak. Vzhledem k tomu, že takových webmasterů je stále poměrně hodně, podíváme se dnes na pár způsobů, jak díky funkčním pluginům tento nedostatek dohnat. Především čtenáři, kteří neradi editují samotnou WordPress šablonu kompletně by zde mohli najít pár užitečných tipů, protože práce s pluginy vyžaduje v šabloně pouze několik minimálních úprav.
Ještě před tím, než půjdeme na zprovoznění jednotlivých funkcí, zdůrazňujeme, že je lepší si všechny soubory vaší používané šablony zálohovat, a není ani od věci zkoušet nastavování pluginů v části portálu, která není viditelná návštěvníkům.

Tato funkce má hned dvě výhody – za prvé je dnes na Facebooku prakticky každý, takže nemusí uživatelé vyplňovat další registraci u vás, když chtějí zanechat komentář, a obvykle také vystupují sami za sebe, což snižuje množství spamu.
Nejprve k nejběžnějším řešením. Existují poměrně hojně využívané varianty jako IntenseDebate nebo například Disqus, které pochopitelně mají určité výhody, nabízejí i řadu dalších funkcí než jen napojení na Facebook, nicméně problém je, že před odesláním komentáře vyžadují potvrzení přístupu jejich aplikace k vašim informacím na sociální síti, což může velkou část návštěvníků odradit. Je tu ještě plugin Facebook Comments for WordPress, ale má také mouchy.
Nejlepší variantou proto zůstává oficiální Facebook plugin, který si můžete takto nastavit krok za krokem.
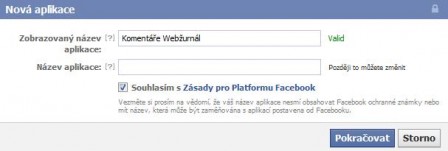
Tento krok byste museli absolvovat i u všech dalších pluginů a je nesmírně jednoduchý. Jděte na tuto stránku a vytvořte novou aplikaci. Dejte jí unikátní „Zobrazovaný název aplikace“, přičemž políčko „Název aplikace“ nemusíte řešit.

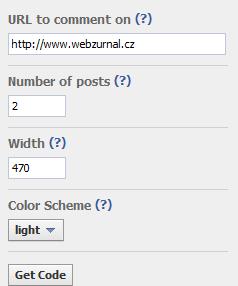
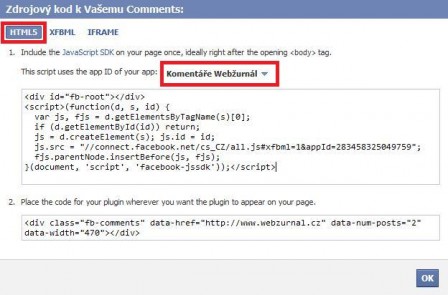
Nyní musíte jít na stránku Facebook pluginu pro komentáře a získat kód pro váš web. Stačí vyplnit, na kterém webu se bude komentovat a upravit několik dalších parametrů a máte hotovo. Na URL adrese zas tak nezáleží, protože jí stejně budete později manuálně nahrazovat permanentním WordPress linkem.


Když budete chtít úplně odstranit WordPress komentáře a nechat si jen ty z Facebooku, tak prostě kdekoliv bude systém odkazovat na funkci WordPressu, upravte to na Facebook komentáře vložením kódu. Například pokud chcete, aby tomu tak bylo v příspěvcích, přidejte kód do single.php. Pokud na stránkách, udělejte to i v page.php apod.
Ukazování vašich posledních tweetů přímo na vašich webových stránkách už je dnes také téměř standard. Pochopitelně je lze zobrazovat úplně kdekoliv, ale nejčastější je postranní lišta, takže se podíváme, jak na tuto variantu.
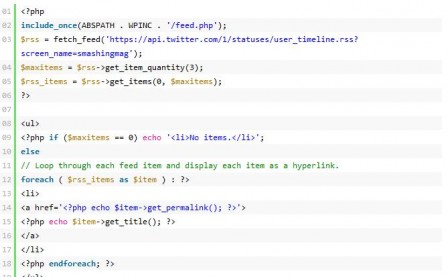
Pokud si na to troufnete manuálně, je nejlepší tato cesta od Chrise Coyera. RSS adresa vašeho Twitter účtu je vždy –
„http://api.twitter.com/1/statuses/user_timeline.rss?screen_name=xxxxx“(kde xxxxx je vaše uživatelské jméno).
To je pro poslední Tweety, pokud byste chtěli zobrazovat jen ty oblíbené, bude to vypadat takto – http://twitter.com/favorites/xxxxx.rss. Jakmile máte toto připravené, vložíte to do Chrisovo předpřipraveného kódu (stáhnete zde) a máte hotovo.
Na příkladu od Smashing Magazine, který má RSS s takovýmto kódem – http://api.twitter.com/1/statuses/user_timeline.rss?screen_name=smashingmag, to bude vypadat takto:

Samozřejmě pro běžné uživatele je mnohem méně náročná cesta přes oficiální nástroj od Twitteru. Ten si můžete nastavit zde, a jakmile máte hotovo, získáte kód a vložíte ho v administraci vašich stránek tam, kde ho chcete zobrazovat (analogicky jako u Facebooku výše).
Pokud byste nechtěli použít oficiální plugin, ale nějaký nástroj třetí strany, jsou tu například Cardoza Twitter Box, Floating Tweets, Latest Twitter Sidebar Widget, nebo My Twitter Ticker.
Pokud chcete na váš web vložit tlačítko na sdílení obsahu na sociální síti, stačí získat kód z jedné z této stránek pro Facebook, Google+, nebo Twitter. Na nastavení se podíváme podrobněji, ale ještě před tím zdůrazníme jednu komplikaci.
Tlačítka fungují správně, pouze pokud je používáte u příspěvků (single.php) nebo stránek (page.php). V případě, že je vložíte na domovskou stránku (index.php) nebo do archivu (archive.php), nebudou zobrazovat počet Like apod. stránky jako celku, ale budou se snažit „připojit“ ke každému článku. Vyřešit se to dá tím, že tlačítko bude používat místo URL adresy stránky, na které je, permalink článku, což ještě upřesníme.
Facebook Like tlačítko nabízí mnoho možností nastavení, se kterými si můžete vyhrát, aby to vypadalo přesně tak, jak chcete.
Jakmile získáte kód, musíte jeho první část vložit do souboru header.php za tag <body> stejně jako u vkládání Facebook komentářů výše (pokud už jste to udělali tam, zde nemusíte). Druhou část opět vkládáte tam, kde chcete Like tlačítko mít, přičemž nezapomeňte vložit a href s permalinkem (href=“<?php echo get_permalink($post->ID); ?>“), aby to vypadalo například takto:

Plugin od Google+ vám také umožní nastavování parametrů a čtyři velikosti tlačítka.
Jakmile to budete mít hotové, opět si nechte vytvořit od aplikace kód a vložte permalink ve tvaru – href=“<?php the_permalink(); ?>“, což tentokrát uděláte za tag g:plusone. Bude to vypadat takto (porovnejte s vygenerovaným kódem od Google+):

Twitter Plugin nabízí hned několik funkcí. Klasické tlačítko na sdílení (Share), jedno na pozvání návštěvníků, aby vás následovali (Follow), Hashtag na sdílení stories a Mention pro kontaktování ostatních přes Twitter. Pokud chcete klasicky zobrazovat, kolikrát byl daný příspěvek sdílen, použijete první tlačítko.
Pokud si chcete zajistit správné fungování, musíte do vygenerovaného kódu tentokrát přidat toto:
data-text=“<?php the_title(); ?>“ and data-url=“<?php the_permalink(); ?>“
Kód pak bude vypadat pro malé tlačítko takto:

Zdroj: Smashing Magazine
Napsat komentář