V dnešním článku vás krok za krokem provedu tím, jak zprovoznit a využívat novou funkci Google Analytics Social Interaction Tracking. Ta vám umožňuje sledovat dopady v podstatě všech sociálních nástrojů – Like, Send, Tweet, Google +1 apod. na váš web, blog, nebo fanouškovskou stránku přímo na Facebooku. Google se jednoduše stává sociálním ve všech směrech, tak proč tuto novou funkci nevyužít. Jen na úvod zdůrazním, že i když je tento návod doslova „polopatický“, není od věci mít alespoň nějakou povědomost o tom, jak se pracuje s HTML, i když i bez toho by se vám to mohlo povést.
V současnosti funkce Social Interaction Tracking podporuje tato tlačítka:
– Facebook – Like, Unlike a Send
– Twitter – pouze oficiální Tweet tlačíko
– zahrnuto je i Google +1
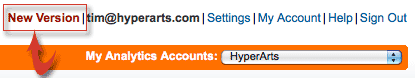
Pokud chcete tuto novou funkci využívat, musíte nejprve aktualizovat váš Google Analytics kód a pak lehce poupravit HTML soubory. Začněte tím, že použijete nové rozhraní, což uděláte kliknutím na tlačítko v horní části stránky.

Následovně:
1.) Přihlaste se na váš Google Analytics účet.
2.) Spusťte nové rozhraní (viz. odstavec výše).
3.) Klikněte na doménu, u které chcete provést změny.
4.) Stiskněte ikonku ozubeného kolečka vpravo.

5.) Klikněte na „Tracking Code“ a následně budete volit, zda sledujete „Single domain“ (stránka, blog) nebo „Multiple top-level domains“ (Facebook stránka).
6.) Zkopírujte zobrazený kód na vaši stránku. Bude to vypadat nějak takto s tím rozdílem, že místo „UA-xxxxxx-x“ bude číslo vašeho účtu.
<script type=“text/javascript“>
var _gaq = _gaq || [];
_gaq.push([‚_setAccount‘, ‚UA-xxxxxx-x‘]);
_gaq.push([‚_trackPageview‘]);
(function() {
var ga = document.createElement(‚script‘); ga.type = ‚text/javascript‘; ga.async = true;
ga.src = (‚https:‘ == document.location.protocol ? ‚https://ssl‘ : ‚http://www‘) + ‚.google-analytics.com/ga.js‘;
var s = document.getElementsByTagName(‚script‘)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Za prvé, váš nový Google Analytics kód musí být vložen před koncem (před tagem „</head>”; v minulosti to bylo před „</body>“). Dále vložte mezi váš Analytics kód a tag „</head>“ tento kód, který spouští Social Tracking:
<!– Google Analytics Social Button Tracking –>
<script type=“text/javascript“ src=“http://app.tabpress.com/js/ga_social_tracking.js“></script>
Ve výsledku to bude vypadat takto opět s tím rozdílem, že místo „UA-xxxxxx-x“ bude vaše unikátní číslo pro konkrétní doménu:
<script type=“text/javascript“>
var _gaq = _gaq || [];
_gaq.push([‚_setAccount‘, ‚UA-xxxxxx-x‘]);
_gaq.push([‚_trackPageview‘]);
(function() {
var ga = document.createElement(‚script‘); ga.type = ‚text/javascript‘; ga.async = true;
ga.src = (‚https:‘ == document.location.protocol ? ‚https://ssl‘ : ‚http://www‘) + ‚.google-analytics.com/ga.js‘;
var s = document.getElementsByTagName(‚script‘)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!– Google Analytics Social Button Tracking –>
<script type=“text/javascript“ src=“http://app.tabpress.com/js/ga_social_tracking.js“></script>
</head>
Pokud chcete vložit na své stránky tlačítka Send nebo Like, musíte nejprve získat kód, což uděláte zde. Vyplníte, o jakou URL adresu se jedná a některé další parametry, a Facebook vám sám vytvoří kód, který bude vypadat nějak takto:
<div id=“fb-root“></div><script src=“http://connect.facebook.net/en_US/all.js#appId=201748293206869&xfbml=1″></script><fb:like href=“www.hyperarts.com“ send=“true“ width=“450″ show_faces=“false“ font=““></fb:like>
Parametr „#appId=xxxxxxxxx“ je číslo náhodně přidělené Facebookem. Obvykle není nutné k správnému fungování. Kód pro vložení těchto tlačítek se dává kamkoliv mezi tagy „<body>“ a „</body>”.
Výše zmíněný postup přidá na vaše stránky pouze vytoužená Facebook tlačítka, nicméně pokud je chcete sledovat, musíte do kódu, který vám Facebook vytvoří, ještě vložit JavaScript, který spustí Google Analytics. Ten vypadá takto:
<script type=“text/javascript“>_ga.trackFacebook();</script>
Kód vložte před tag „</fb:like>“, což bude ve finále vypadat takto:
<div id=“fb-root“></div><script src=“http://connect.facebook.net/en_US/all.js#xfbml=1″></script><script type=“text/javascript“>_ga.trackFacebook();</script><fb:like href=“www.besthawaiianvacationrentals.com“ send=“true“ width=“450″ show_faces=“false“ font=““></fb:like>
Jak už bylo řečeno, Social Tracking umí pracovat i s tweety. Pro přidání tohoto tlačítka jděte na tuto stránku a vyberte si variantu, která se vám nejvíce líbí. Twitter vám vytvoří příslušný kód, který vložte na vaši stránku kamkoliv mezi tagy „<body>“ a „</body>“. Kód bude vypadat zhruba takto:
<a href=“http://twitter.com/share“ data-count=“horizontal“ data-via=“hyperarts“>Tweet</a><script type=“text/javascript“ src=“http://platform.twitter.com/widgets.js“></script>
Stejně jako u tlačítek Facebooku je i zde potřeba „nastartovat“ Social Tracking. To uděláte tak, že vložíte speciální kód kamkoliv před tag „</head>“. Jedná se o tento kód:
<!– Load Twitter JS-API asynchronously –>
<script>
(function(){
var twitterWidgets = document.createElement(‚script‘);
twitterWidgets.type = ‚text/javascript‘;
twitterWidgets.async = true;
twitterWidgets.src = ‚http://platform.twitter.com/widgets.js‘;
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName(‚head‘)[0].appendChild(twitterWidgets);
})();
</script>
Jen v kostce. Vzhledem k tomu, že je jak +1 tak Social Tracking služba od Google, komunikují spolu velmi dobře navzájem. V praxi to znamená, že pokud máte na jedné konkrétní stránce nastavené Social Tracking i +1, budou akce z tohoto tlačítka měřeny automaticky.
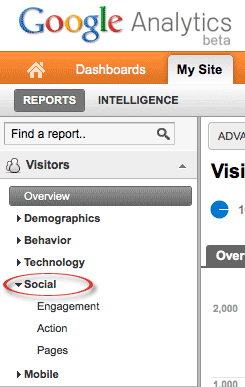
Pro sledování toho, jak tato funkce Google Analytics funguje, se přihlaste na váš účet, klikněte na doménu, pro kterou chcete vidět výsledky, a v levém menu zvolte „Visitors“ a následně „Social“.

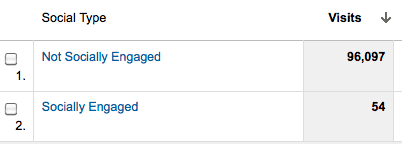
Sociální interakce pak můžete měřit na základě tří měřidel:
1.) Engagement – tato statistika vám ukazuje, jak efektivní je stránka v motivaci uživatelů k tomu, aby tweetovali/lajkovali váš obsah.

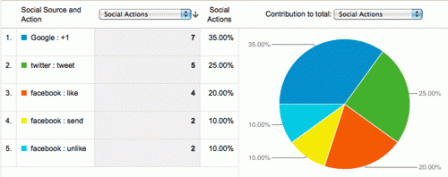
2.) Action – tato ukazuje už konkrétně, jaké akce byly provedeny a kolik procent to zaujímá z celkového počtu všech akcí.

3.) Pages – konkrétní detaily o jednotlivých akcích.
O tom, zda máte tuto funkci Google Analytics nastavenou správně, přemýšlejte nejdříve po 24 hodinách. To je totiž doba, kterou systém bude maximálně potřebovat, aby začal zobrazovat výsledky. Pokud ani po celém dni výsledky nevidíte, někde může být chyba.
1.) Radši dvakrát překontrolujte kódy a ujistěte se, že jsou správně nastaveny URL hodnoty, které specifikují vaší stránku.
2.) Zkontrolujte, za jaké časové období Google Analytics zobrazuje výsledky, abyste třeba nechtěli zobrazit něco, co se „teprve stane“.

Pokud máte vaše stránky postavené na systému WordPress, můžete si všechny starosti ušetřit nainstalováním jednoduchého pluginu, který stáhnete zde.
Tolik k návodu. Doufám, že byl dostatečně pochopitelný, a že vám v praxi pomůže.
Zdroj: SocialMediaExaminer
fajn článek, díky
Taky děkuji za pochvalu :)
Užitečné děkuji, lajkuji a ukládám do záložek !
Dá se to řešit i pomocí Addthis. Tam jsou také analýzy, byť se asi těžko budou rovnat Google Analytics, ale zase nemusíte řešit vkládání kódu. Vložíte jen jeden skript, a ten už se o vše postará.
Ale tohle se mi taky líbí.
Díky za tip :)
Děkuji za užitečný článek, ve kterém mi výjimečně skutečně nic nechybělo (i když tohle mohu napsat až po předposledním odstavci ;-)).
Dobrý den, jsem rád, že vás zaujal. Co vám v článcích obvykle chybí?
Hodně autorů blogů třeba napíše článek na zajímavé téma, ale buď neumějí, nebo nechtějí dané téma popsat do všech detailů.
Například proto, že se v článku popisovánou činností živí, a nechtějí se připravit o své (více či méně) cenné know-how.
Proto oceňuji Váš článek, pro jehož uplatnění již nemusím další hodinu hledat doplňující informace, abych mohl uvedený návod použít v praxi.
Tak to mě těší. Snad zde i do budoucna najdete užitečné články.