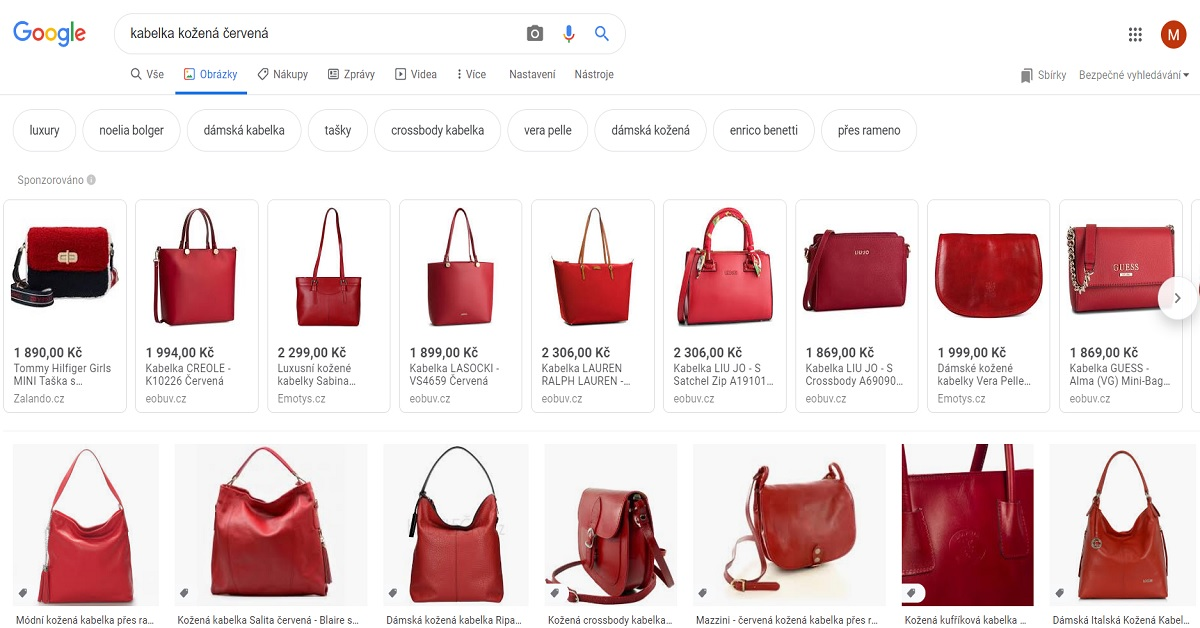
Optimalizace obrázků je důležitá pro většinu webů. Zvláště pak pro e-shopy, kterým obrázky pomáhají prodávat. Jak správně optimalizovat, aby produktové fotografie na vašem shoptetu byly dohledatelné ve vyhledávačích a zaujaly zákazníky?

Toho, co byste měli pro nárůst návštěvnosti z Image Search (obrázkové vyhledávání) udělat, není zas tolik. Myslete jen na pár základních věcí. Výsledkem pak bude lepší viditelnost obrázků ve vyhledávání a i více zájemců o vaše zboží.
Po přidání produktu je dalším krokem nahrát jeho fotografie. Ty by měly být kvalitní a zákazníkům pomoci v rozhodování, zda si zboží zakoupí. Za předpokladu, že takové fotky máte nahrané, je potřeba pracovat na tom, aby je dohledaly vyhledávače a zobrazovaly je ve výsledcích vyhledávání.
V administraci máte možnost přidat Popisek obrázku. Hodnota v kolonce se do zdrojového kódu propisuje jako tzv. ALT tag (alternativní text). Tímto textem říkáme vyhledávačům, ale i třeba nevidomým uživatelům, co se na obrázku nachází. ALT tag by měl být unikátní a nést hodnotnou informaci.
Nahrávejte obrázky ve správné velikosti i formátu. Velikost významně ovlivňuje rychlost načítání webu. Soubory o velikosti několika megabajtů jsou datově dost náročné. Jak to změnit? V úvahu přichází zmenšení a komprese obrázků.
Pro testování určitě vyzkoušejte nástroj Google PageSpeed Insights. Díky němu přijdete na to, jaké obrázky je potřeba optimalizovat. Pro samotnou úpravu můžete využít nejrůznějších online služeb, například ShortPixel, TinyPNG či ImageCompressor.
Velikost obrázku udržte pod 1 MB, nejlépe v nižších stovkách KB. Na webech se setkáme výhradně s třemi formáty obrázků – JPEG, PNG a GIF. Každý má svá pro a proti a každý se hodí na něco jiného…
PNG používá bezeztrátovou kompresi, což se odráží na velikosti souboru. Umožňuje i průhlednost (alfa kanál). Není vhodný pro fotografie. Hodí se spíše pro screenshoty, ikony či loga, tedy jednoduché obrázky, které vyžadují transparentnost.
JPEG lze nahrát v přijatelné kvalitě, ale vyznačuje se ztrátovou kompresí. Menší velikost však zaručuje menší datovou náročnost a rychlejší načítání fotografií a obrázků, proto ho doporučujeme používat u produktových obrázků.
Hlavní výhodou formátu WebP je, že umožňuje rychlejší načítání obrázků v prohlížeči, což zrychluje celý e-shop a pozitivně ovlivňuje SEO. Od května 2024 Shoptet podporuje tento formát u obrázků produktů, log a bannerů. Obrázky nahráváte i nadále v běžných formátech jako je .jpg, .png či .gif a do .webp se obrázky převádějí až při doručení obrázku do prohlížeče zákazníka.
Jako SEO specialista velmi vítám podporu formátu WebP na Shoptetu. Tento formát umožňuje rychlejší načítání stránek díky menší velikosti souborů, což nejen zlepšuje uživatelskou zkušenost, ale také snižuje míru odchodu návštěvníků. Použití WebP obrázků také může zlepšit vaše pozice ve vyhledávání, jelikož rychlost načítání webu je pro Google a další vyhledávače klíčovým faktorem.
Marek Nový, SEO specialista a Shoptet Partner
GIF lze použít pro loga, ikony či grafy a umí bezeztrátovou kompresi. Nevýhodou je, že umí jen 256 barev. Proto by se neměl využívat pro fotografie. Na rozdíl od formátů uvedených výše se ale dá použít pro animace.
Roboti procházejí vaše stránky a všímají si obrázků, které se na nich nachází. Nestačí tak mít dobře vybavené obrázky, ale i stránku, kde se zobrazují. Veškeré texty na stránce pomáhají robotům lépe pochopit obsah a správně ho zařadit.
V případě e-shopu je klíčová stránka produktu. Obrázek máte relevantním a vhodně vyplněným ALT textem. Co dál? Kromě meta titulku a nadpisu H1 stránky by měl být relevantní a kvalitní popis produktu. Nezapomeňte ani na kategorie e-shopu, případně články z vašeho blogu. Pokud si na vybavení všech stránek dáte záležet, můžete pomoct pozicím v obrázkovém vyhledávání.
Jste aktivní na sociálních sítích? Pak potřebujete Open Graph značky. Jde o strukturovaná data, která mají vliv na podobu vašich příspěvků (např. na Facebooku). Uživatele určitě více zaujme propracovaný příspěvek, než rozbitý post s náhodnými znaky a nevhodným náhledovým obrázkem. Na Shoptetu se vám OG značky vyplňují automaticky, tudíž se o jejich implementaci nemusíte starat.
A jaké OG značky používáme?
Důležitý je pro vás „og:image“. Jde o obrázek, který se zobrazí ve facebookovém postu. Kromě produktů takto můžete sdílet celé kategorie, což je pro vás i potenciální zákazníky určitě přínosnější.

Standardně se jako obrázek zobrazuje ten, který jste nahráli jako obrázek kategorie. Někdy však může být nevyhovující, a tak máte možnost si v administraci nahrát vlastní náhledový obrázek pro sociální sítě. Doporučujeme nahrávat obrázky o rozměru 1200×628 px, což je optimální velikost pro Facebook.
Jaký je přínos vlastního náhledového obrázku pro kategorie? Větší proklikovost. To znamená, že vaše kategorie produktů, respektive podoba jeho prezentace, uživatele zaujme a přitáhne na váš internetový obchod. Více o Open Graphu najdete zde.
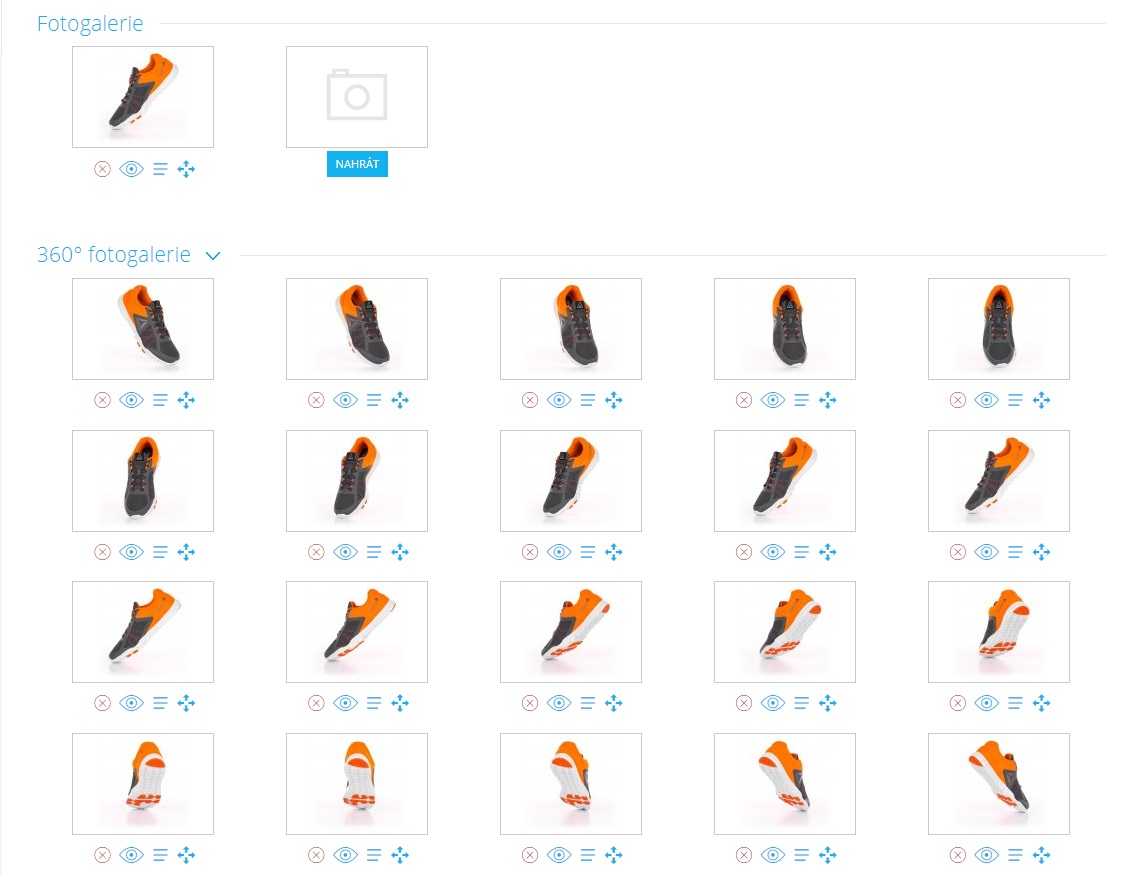
Vyzkoušejte 360° fotky! Díky nim si zákazníci mohou zboží prohlédnout v reálně působící animaci a uvidí detaily, které na klasické produktové fotografii třeba tolik nevyniknou. Tuto skvělou vychytávku si mohou vyzkoušet i e-shopaři, kteří fungují na Shoptetu.
Návštěvníci vašeho e-shopu si budou moci prohlédnout zboží z více stran, a tak si udělají velmi věrnou představu o tom, jak produkt v reálu vypadá. Nebudou se muset prokousávat spoustou fotek, zdlouhavě mezi nimi proklikávat a prohlížet jednu po druhé. Naopak rovnou vše uvidí v jedné animaci, ve které se na produkt podívají i seshora, případně zespodu.

Pro vytvoření 360° fotky potřebujete několik statických fotografií, ze kterých se výsledný obrázek poskládá po nahrání do administrace. Snímků může být jen několik, pro pěkný efekt doporučujeme 24/48/100, maximálně ale 365 snímků.
Fotografie nahrajete v administraci produktu do speciální fotogalerie, kterou najdete hned pod tou klasickou. Nahrání fotek sice chvíli trvá, ale pak se 360° fotografie zobrazí v detailu produktu a to hned jako první. Pokud si ji zákazník zvětší, otevře se v samostatném okně. Ukažte svým zákazníkům vaše zboží ze všech (ne)možných úhlů!
Dobry den,
ALT Tag se u obrazku nevyplnuje automaticky z nazvu produktu?
Dekuji
Dobrý den, Moniko,
prosím napište dotaz na info@shoptet.cz, pomůžou vám přímo kolegové z technické podpory. Tereza
Dobrý den, je možně (Třeba s nějakým doplňkem( vkládat obrázky .webp? Děkuji
Dobrý den, Terezo, zkuste kouknout na https://developers.cloudflare.com/images/polish/ :) Za Shoptet tým, Tereza
Dobrý den, půjde někdy v budoucnu přetahovat z počítače .webp obrázky přímo do popisů produktů, článků atd.?
Dobrý den, Pavle, toto rozhodnutí od našeho produktového týmu zatím nepadlo. Zvažujeme možná pro a proti a samozřejmě bereme v potaz, že se po této funkci klienti ptají. V případě, že se i nahrávání obrázků ve .webp rozhodneme implementovat, určitě o tom budeme informovat na našich klasických kanálech :)
Za Shoptet tým, Tereza
Dobrý den, také se dávám do týmu, že bych ráda webp na shoptetu a mohla to tam vkládat. :) Chápu tedy správě, že teďka to nejde vůbec. Díky
Dobrý den, Marie,
ano, v tuto chvíli obrázky ve formátu webp vkládat nelze. Evidujeme ale, že by o tuto funkci byl zájem a dále jednáme o jejím zavedení :)
Za Shoptet tým, Tereza
Dobrý den,
rád bych se zeptal, jestli je nějak možné omezit kompresi obrázků u nás na webu. Produktů nemáme moc, nebyla by tedy nutná tak velká komprese, kvalita obrázků tím dost trpí.
Díky a přeji hezký den,
Jiří
Dobrý den, Jiří, ano, kompresi obrázků je možné omezit. Napište prosím na naši technickou podporu prostřednictvím helpdesku v administraci nebo na info@shoptet.cz a kolegové ji omezí manuálně.
Za Shoptet tým, Tereza
Dobrý den,
mám problém s nevyplněnými tagy ALT u obrázků, automaticky se nedoplňují a nepodařilo se mě přijít na způsob, jak popis doplnit ručně. Můžete mě prosím navést?
Hezký den, Lukasi,
možnost doplnit ALT text (alternativní text) do zdrojového kódu najdete v administraci Vašeho e-shopu, kde máte u obrázku možnost přidat Popisek obrázku – tam napíšete Vámi zvolený ALT text.
Pokud si nebudete vědět rady, neváhejte se obrátit na naši technickou podporu na e-mailu info@shoptet.cz, rádi Vám pomůžeme.
Za Shoptet tým,
Kristýna