Každým dnem se snažíme vylepšovat naše řešení e-shopu pro Vaše jednodušší podnikání, ale nezapomínáme ani na Vaše zákazníky. Vzrůstá počet „chytrých“ mobilních zařízení a tak si současný trend žádá optimalizovat stránky i pro tato zařízení. Ze statistik vyplývá, že zhruba každý pátý návštěvník využívá k prohlížení webových stránek své mobilní telefony či tablety. A toto procento neustále narůstá. Avšak nakupování na e-shopech, které nejsou pro tato zařízení optimalizována, není přehledné ani pohodlné. Musíte zaostřovat na drobné texty, otravují vás malá tlačítka, malé položky v menu, drobné náhledy produktů, malé fotky, miniaturní okna při vyplňování formuláře apod. a celý proces načítání stránek je ke všemu velmi zdlouhavý.
A tak Vám přinášíme novinku v podobě responzivního designu našich e-shopů, které vás i vaše klienty všech těchto starostí zbaví a díky kterému bude nakupování příjemnější a pohodlnější. V dnešní době již není žádoucí, aby se uživatel musel přizpůsobovat stránce, když se stránka přizpůsobí uživateli.
Responzivní, nebo-li přizpůsobivý, design je speciální způsob stylování html stránky. Stránka s responzivním designem se mění v souvislosti na zařízení, ze kterého stránku prohlížíte – ať už se jedná o notebooky, netbooky, mobilní telefony či tablety, vždy se bude prohlížená stránka zobrazovat korektně a to v závislosti na šířce obrazovky zobrazovaného zařízení. Zobrazení stránky v návaznosti na šířce obrazovky zobrazuje ukázka níže. Tyto změny rozmístění prvků i samotného designu se mění i v případě, že mobilní telefon či tablet otočíte o 90° .
V následující tabulce je přehled hraničních rozlišení, která jsou ve webovém světě významná.
| 320px | Malá rozlišení, obrazovka na výšku. |
| 480px | Malá zařízení, obrazovka na šířku. |
| 600px | Menší tablety, Amazon Kindle (600×800), obrazovka na výšku. |
| 768px | Tablety, iPad 1 a 2, obrazovka na výšku. |
| 1024px | Notebooky, stolní monitory, tablety při obrazovce na šířku. |
| 1200px | Širokoúhlé zařízení. |
 Jak už bylo řečeno, snažíme se Vám maximálně zjednodušit podnikání, a proto nyní můžete responzivní šablonu využívat zcela zdarma. Automaticky je aktivní na všech e-shopech se základními šablonami a na e-shopech s individuální grafikou, která ze základních šablon vycházela. Pokud byste si responzivní design přáli vypnout, deaktivaci provedete v nastavení vzhledu obchodu. Našim klientům, kteří mají ve svém e-shopu implementovanou individuální úpravu klasické šablony, budeme aktivovat responzivní design individuálně, na základě bližší specifikace.
Jak už bylo řečeno, snažíme se Vám maximálně zjednodušit podnikání, a proto nyní můžete responzivní šablonu využívat zcela zdarma. Automaticky je aktivní na všech e-shopech se základními šablonami a na e-shopech s individuální grafikou, která ze základních šablon vycházela. Pokud byste si responzivní design přáli vypnout, deaktivaci provedete v nastavení vzhledu obchodu. Našim klientům, kteří mají ve svém e-shopu implementovanou individuální úpravu klasické šablony, budeme aktivovat responzivní design individuálně, na základě bližší specifikace.
V současné době budou e-shopy v mobilních zařízeních zobrazovány pouze v jedné barevné variantě. Tato se může lišit od Vašeho designu stávajících stránek, nicméně i tak je velmi líbivá a uživatelsky přívětivá. Pokud však budete chtít individuální úpravy nad rámec této univerzální šablony, jistě bude možné domluvit se s naším grafických a technickým oddělením a vaše představy realizovat. Do budoucna budeme přidělávat další barevné varianty tak, aby maximálně reflektovaly počítačové verze.
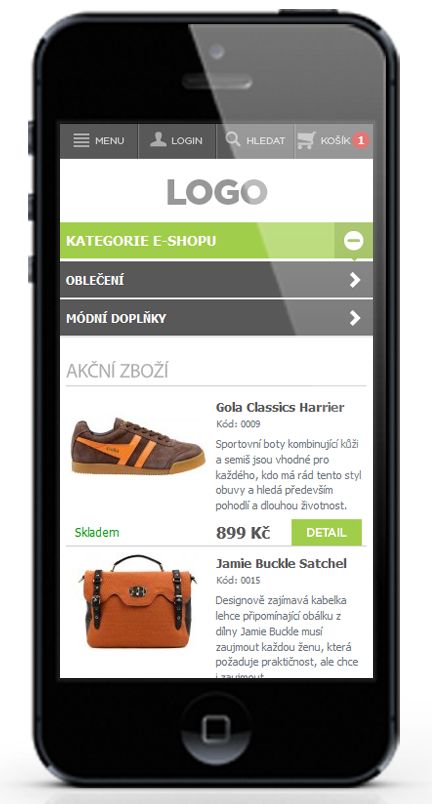
A jak tedy bude váš e-shop na mobilním zařízení vypadat? Zde vám přinášíme ukázku zobrazení na mobilním telefonu. Pro konkrétnější představu si stačí responzivní design aktivovat a pak jen jednoduše váš e-shop otevřít v některém z mobilních zařízení. Vám i vašim klientům přejeme příjemné nákupy.
Dobrá volba. Responsive má rád Google : ) http://www.effectix.com/cz/novinka/seo-a-mobilni-web-google-poradi-jak-na-to
Imho to co popisujete není RWD. Nedovedu si představit šok návštěvníka, který má tablet na šířku a vidí červeno-zelený e-shop. Dojde si pro pití, otočí tablet na výšku a šup, zobrazí se mu úplně něco jiného.
Dobry den,
dekuji za komentar. Pro tablety se eshopy zobrazuji normalne, domnivame se ze soucasne sablony se na nich zobrazuji bez nejakych vetsich UX problemu. Tato sablona je jen pro mobilni prohlizece a zakaznik ma moznost si pres nasi technickou podporu sablonu upravit barevne tak aby plne odpovidala jeho aktualnimu barevnemu schematu.
Dobrý den, jaké doporučujete rozlišení fotek produktů, aby bylo ideální pro provoz e-shopu na smartphones a nezpomalovalo zbytečně načítání?