Jak říká už název, dnešní článek bude především inspirativní. Jedním z cílů designéra webových stránek by vždy mělo být, aby finální web návštěvníky nějakým způsobem zaujal, byl zapamatovatelný a nejsnáze se toho dosahuje zajímavým prvkem nebo funkcí. Pokud si návštěvník z vašich stránek odnese nějaký pozitivní zážitek, spíše se k vám do budoucna vrátí. Proto jsem dal dohromady několik opravdu povedených portálů a třeba vás nějaká myšlenka zaujme, nebo vám vnukne jiný nápad, který vaši návštěvníci ocení.
Než přejdu ke konkrétním zajímavým příkladům, tak pár slov na úvod. Při přidávání interaktivních zábavných prvků/funkcí na váš web si musíte nejprve ujasnit, jaké návštěvníky vlastně máte, abyste to nepřehnali. Vašim cílem by nemělo být dát na web co nejvíce takovýchto prvků a maximálně je podstrkávat návštěvníkům, ze kterých se pak stanou „dětinské hračičky“. To by je mohlo až obtěžovat a celá vaše práce by měla opačný efekt. Volte citlivě, jaká „zábava“ nebude na vašem webu příliš vlezlá, ale opravdu zaujme.
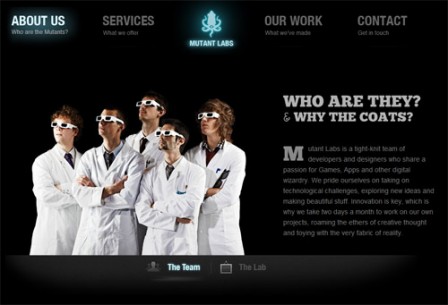
Pokud chcete návštěvníka zaujmout něčím zajímavým, je samozřejmě nejlepší to dát někam, kde určitě bude – titulní stránka, O nás, Kontakt apod. Právě sekce O nás nabízí možná vůbec největší prostor pro kreativitu. Podívejte se na stránky britských Mutant Labs, kterým se povedlo trefně oživit jinak často nudnou část webu.




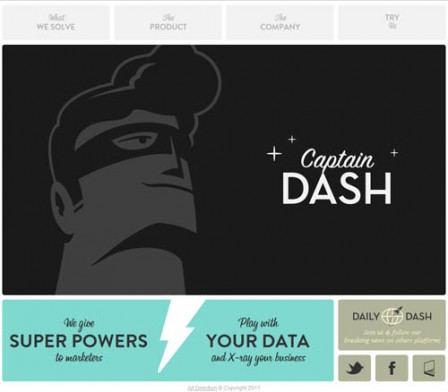
Zajímavým příkladem jsou i stránky CaptainDash. Celý komiksový design, název záložky „What We Solve“ a všechny interaktivní prvky jsou skvělé, nicméně na druhou stranu, pokud opravdu hledáte informace o společnosti, nebudete zrovna nadšení. Když si web projdete, nebudete skoro určitě schopní říct, co vlastně firma dělá. Design sice skvělý, ale dobře se na tom demonstruje, že pravidlo: „Stránky musí dát v první řadě odpověď na otázku, co firma dělá,“ zde ustoupilo trochu do pozadí.



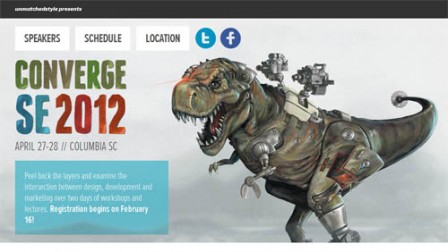
Nejlepší samozřejmě je, pokud je vtip v designu přímo spojen s tím, co společnost dělá. První příklad není firma, ale stránky události – Converge konference. Důležitá je první část jejich motta – Peel back the layers… (dá se přeložit jako – Odstraňte vrstvy, nebo Oloupejte slupku). Když se totiž budete dívat na toho výrazného „kyborg“ T-Rexe a pojedete po stránce dolů, budou se postupně odstraňovat jeho jednotlivé vrstvy.


Pokud jste opravdu hodně kreativní, můžete zkusit na vašich stránkách vyprávět nějaký příběh. Prvním příkladem jsou stránky Combine konference. Je sice podle mě trochu těžší ho pochopit, protože je hodně o detailech, ale najít se dá – soustřeďte se, co dělá ten obří kukuřičný klas.


Zdroj: Smashing Magazine
Napsat komentář