Nechybí vám něco na domovské stránce vašeho obchodu? Nebo naopak nepřebývá? V našem návodném článku ukážeme, jak svou home page vytunit tak, aby neodrazovala vaše zákazníky.

Připravili jsme pro vás sérii návodných článků, díky kterým vyladíte svůj e-shop tak, aby byl pro vaše zákazníky přehledný, srozumitelný a lákavý. I zdánlivé drobnosti mohou někdy převzít hlavní roli. Nepřicházejte zbytečně o zákazníky. Udělejte vše pro to, aby neodcházeli předčasně a aby neměli problém najít to, co potřebují.
Články z naší mini série Jak si vylepšit e-shop jsou zaměřené hodně prakticky. A začneme rovnou od home page čili úvodní stránky vašeho e-shopu.
Pro spoustu zákazníků nebude home page e-shopu tou první stránkou, kterou z něj uvidí. Někteří totiž přijdou třeba na produkt nebo kategorii přes vyhledávač. Jiní přistanou díky vaší reklamě (ppc, remarketing, display atd.) na některé stránce, kterou jste pro danou kampaň zvolili jako landing page.
Což samozřejmě neznamená, že si návštěvníci úvodní stránku při procházení e-shopu nezobrazí.
Naopak, dříve nebo později kliknou na vaše logo nebo na ikonu „domů“, aby se dostali právě na ni a použili ji jako rozcestník k dalšímu procházení.
Dalším a hlavním důvodem, proč si home page vymazlit, je to, že celý e-shop reprezentuje. Je to jeho výkladní skříň a vizitka v jednom. Ukažte na ní, na co jste nejvíc pyšní, a zdůrazněte, proč by měl zákazník nakoupit právě u vás.
Důležité kontakty jako e-mail a telefon patří nejenom do sekce Kontakty. Ideální je, pokud je zákazník stále vidí, ať je na kterékoli stránce e-shopu.
Zásadní věc ale je si překontrolovat, zda uvedené kontakty skutečně fungují. Že se zákazník dovolá. Že mu někdo na e-mail kvalitně a brzo odpoví (a dřív než vaše konkurence!).
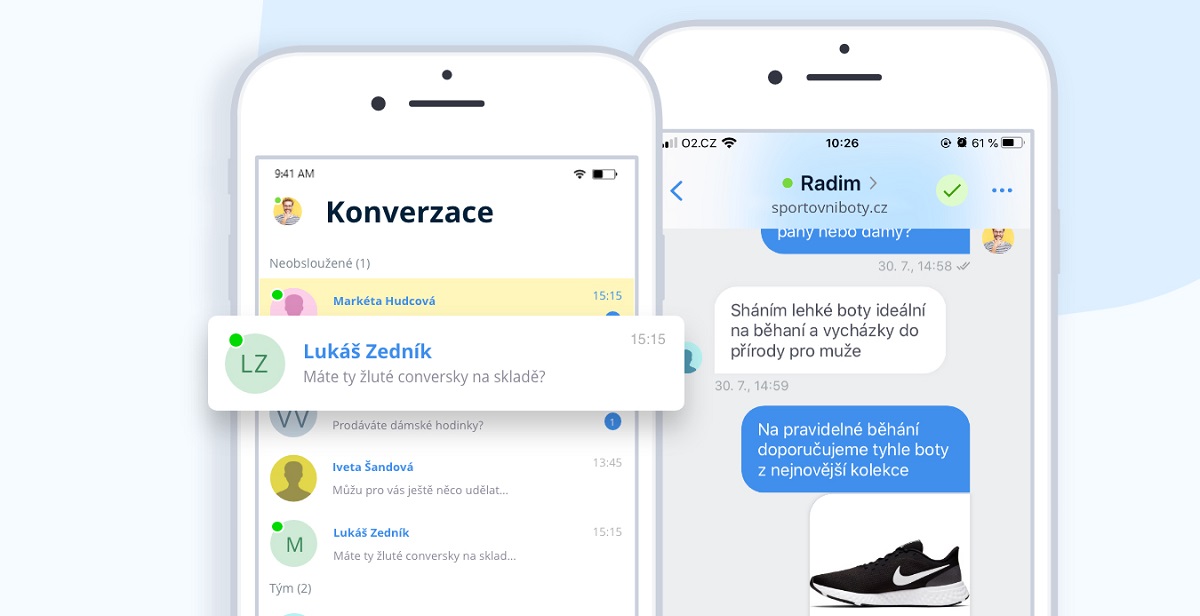
Další level je si na e-shop nasadit některý z chatovacích nástrojů jako je Smartsupp, Supportbox, ChatGo a další. Komunikujte s klienty v reálném čase a nenuťte je čekat na e-mailovou odpověď nebo utrácet peníze za volání. Buďte připraveni se jim okamžitě plně věnovat.

Je to místo, které by mělo být jasné a přehledné. Nic zmateného a s příliš mnoha položkami. Že se to lehko řekne, ale hůř udělá? Zvlášť, pokud máte na svém e-shopu hodně druhů zboží? Jděte na to systematicky.
Do horního menu patří základní kategorie, pomocí kterých se zákazník zorientuje (Muž/Žena/Dítě, Osvětlení/Nábytek/Doplňky, Nářadí/Ochranné pomůcky/Pracovní obuv atd.).
Do horního menu můžete přidat i některou důležitou podkategorii. Může jít o tu, ze které máte největší prodeje, kde máte specifické zboží, nebo jednoduše o tu nejnavštěvovanější. Zákazníci ji pak nebudou muset složitě hledat a budou ji mít hned na očích. (Vzhled a obsah → Menu, modré tlačítko Přidat. Případně mrkněte na náš návod jak editovat menu e-shopu.)

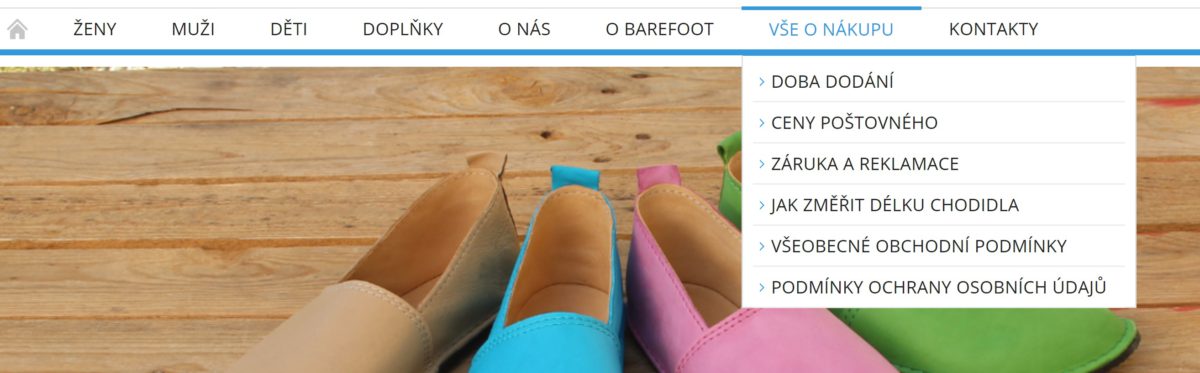
K ostatním položkám v menu se ještě vrátíme, teď ale skočíme rovnou na jeho pravý konec. Na obrázku vidíte, že jsou tam tři vodorovné čárky značící, že menu ještě pokračuje a po najetí na ně se zobrazí skryté položky. Tomuto prvku se říká také hamburger. Je to automaticky generované řešení pro případ, kdy se vám do menu prostě všecky položky nevejdou.
Ale elegantnější je se mu úplně vyhnout. Jednak jde o věc vhodnější spíše pro aplikace a pro mobilní verzi webu, a jednak mají položky pod ním skryté daleko menší návštěvnost. O hamburgeru píše Ondřej Ilinčev.
Co tedy do horního menu ještě dát a zároveň ho nepřehltit? Například položku shrnující praktické info, které by mohlo zákazníky ohledně nákupu zajímat.
Rozbalovací položku s tímto obsahem vytvoříte v sekci Vzhled a obsah → Menu jako v předchozím případě. Tentokrát nebudete přidávat kategorie, ale rubriku. Abyste ji mohli přidat, musíte ji nejprve vytvořit v sekci Vzhled a obsah → Články. Jak s tím pracovat najdete podrobně popsané v naší nápovědě v sekci Rubriky.

Mezi další nejobvyklejší položky v horním menu patří:
Do horního menu doporučujeme promyslet sekci ♡ Oblíbené produkty, kde se bude zákazníkům generovat jejich vlastní wish list z produktů, které si sami osrdíčkovali. Velmi důležité jsou reference a Hodnocení obchodu, pomocí nichž si budujete autoritu spolehlivého e-shopu, a tak jsme určitě pro je zařadit.
Rozhodně se do horního menu nesnažte nacpat vše, co jsme uvedli jako možnost. Méně je více, a proto si vyberte jenom to, co je nejdůležitější pro vaše zákazníky.
Na úvodní stránku určitě patří poutavé obrázky ať už v carouselu, statickém záhlaví nebo v doplňkových bannerech. Bannery rozhodně slaďte s vaším brandem (např. dodržujte stejné fonty a barvy). Text vymyslete co nejkratší a nejúdernější, ať zákazníka zaujmete.
Abyste prostor pro tyto prvky využili na maximum, držte se doporučených rozměrů bannerů, loga a záhlaví na šablonách. Obrázky se pak budou zobrazovat ostré a přesně tak, jak mají.
Pohrajte si s typografií (velikosti fontů, řádkování atd.). Doporučuji vytvořit zajímavou kompozici z produktů, aby uživatel věděl, jakého zboží se banner týká. Na banneru by určitě nemělo chybět tlačítko v konverzní barvě e-shopu, které vyzve uživatele k akci.
Webový grafik a UX designer Radek Schramhauser
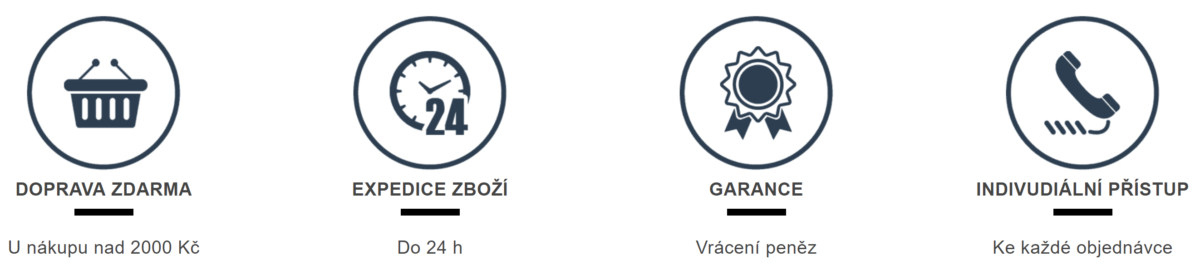
Jednoduchou a efektní cestou, jak ve svých zákaznících vzbudit důvěru, je jim předestřít nějaké záruky. Garantujte jim třeba expedici do 24 hodin, slibte dárek k nákupu nebo se pochlubte tím, že máte i kamennou prodejnu, kde si mohou zboží vyzvednout/prohlédnout/vyzkoušet. Zákazníci prostě rádi zjistí, proč by měli nakoupit právě u vás a hlavně – proč je to pro ně výhodné.
Na úvodní stránce budou skvěle vypadat jednoduché obrázky s krátkým textem, které danou výhodu přiblíží. Dostanete je tam pomocí funkce bannery konkurenčních výhod, doplňku Bannery+ nebo individuální úpravou.


Méně je více. Vyberte ty nejdůležitější a nejzajímavější výhody. Zamyslete se nad tím, co právě vy děláte pro zákazníky skutečně navíc. Nezdůrazňujte věci, které se ve světě online nákupů rozumí samy sebou, např. vrácení do 14 dnů bez udání důvodu (pozor na výjimky).
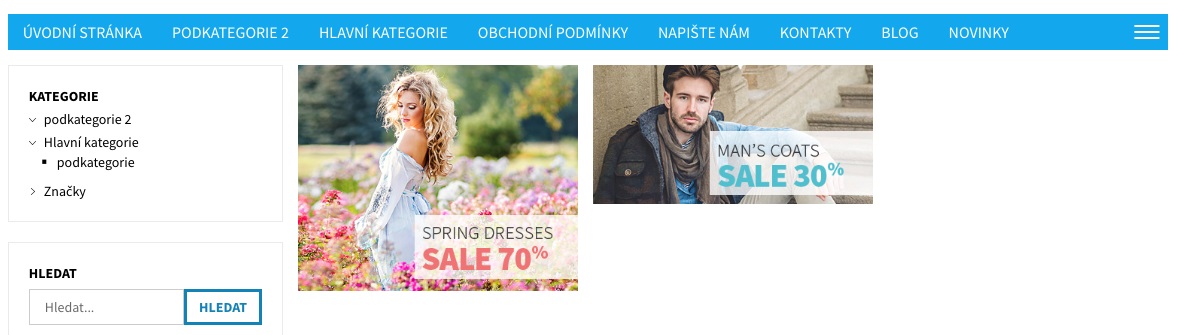
Maximálně zjednodušte i postranní menu. Strom kategorií pořádně promyslete, ať se v něm zákazníci vyznají na první dobrou. Pokud máte hodně podkategorií, tak je nenechávejte automaticky otevřené. (Produkty → Kategorie, Zobrazit rozbalené v menu kategorií) Rozbalené nechte jen zásadní kategorie a ty ostatní si návštěvníci případně rozkliknou sami.
Pokud máte kategorií málo, můžete jejich umístění do postranního menu vynechat a mít je jen v horním menu.
Do levého sloupce můžete pod výpis kategorií dát i další prvky (Vzhled a obsah → Prvky, záložka Prvky). Snažte se ale, ať se neduplikují na více místech stránky, tj. ať stejný prvek není třeba zde a ještě v patičce. Je to zbytečné a stránku to zatěžuje.
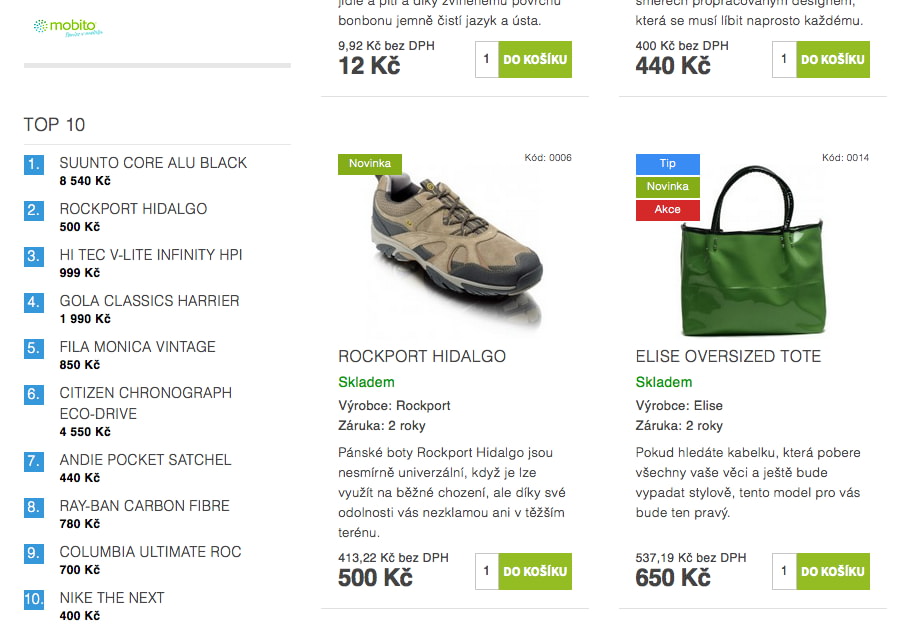
Na domovské stránce se nejspíš budete chtít pochlubit tím nejlepším z nejlepšího. Vybrané zboží na home page dostanete přes Produkty → Titulní strana. Doporučujeme je řádně vymazlit: poutavý popisek, kvalitní fotografie… Ať jim to sluší, když budou na očích.
Produktů sem nedávejte zase příliš mnoho – místo přilákání pozornosti by se v nich zákazník spíš ztratil. Určitě víte, jak funguje rozhodovací paralýza… Přehnané množství produktů navíc prodlužuje i samotné načítání stránky, a tím může odradit zákazníky.
TIP: Pokud se chcete pochlubit, které zboží se u vás nejvíc objednává, pak mrkněte na doplněk Top 10 nejprodávanější v obchodě.

Do patičky svého e-shopu můžete dát další prvky, které byste na home page chtěli mít, ale nevešly se jinam, resp. jste na víc exponovaných místech stránky upřednostnili něco jiného. Opět ale připomínáme – nepřecpávat, nepřecpávat, nepřecpávat. :)
Pod výpisem vybraných produktů a nad patičkou zbývá malé místo, které můžete obsadit také něčím zajímavým. Co bychom doporučili?
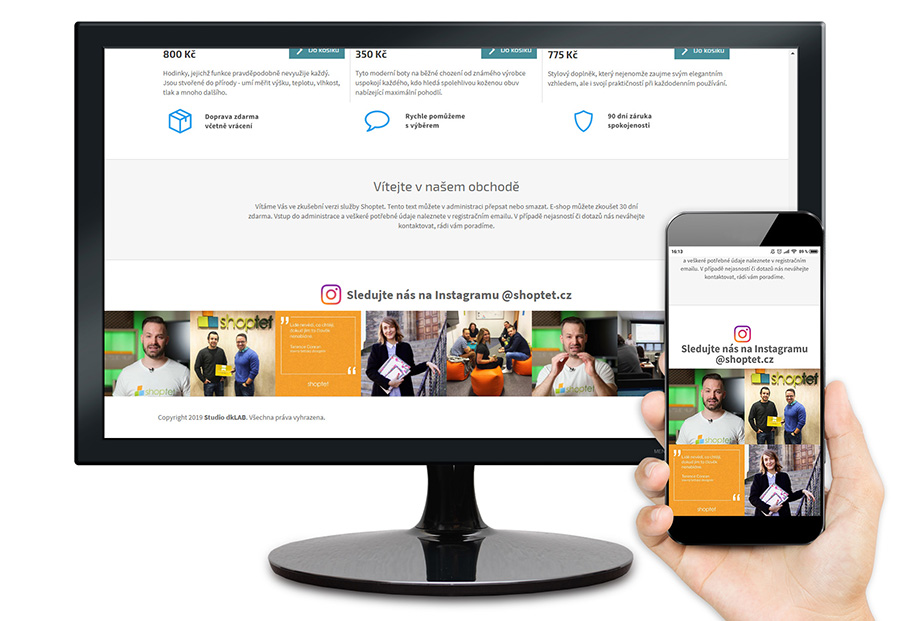
Nakousli jsme Instagram, tak si to pojďme dopovědět. Doplněk Instagram widget+ vám z něj na e-shopu zobrazí posledních 6, 8 nebo 10 fotografií. A to ne v žádné nižší kvalitě, ale naopak obrázky bez dodatečné komprese. Pomohou vám v zákazníkovi vzbudit sympatie a namotivovat ho k nákupu.

Svoje sociální sítě určitě na home page propagujte. Pokud si na nich dáváte záležet, je to super příležitost, jak zákazníky ještě víc zaujmout. Sociální sítě do požadované sekce stránky dostanete prostřednictvím nastavení v sekci Vzhled a obsah → Prvky (záložka Prvky).
Rovnou si zkontrolujte i náhledový obrázek pro sociální sítě, který je zásadní, pokud bude chtít někdo váš obchod nebo obsah sdílet. Kvalitní obrázek o minimálních rozměrech 600 × 600 px a maximálně 8 MB velký nahrajte do sekce Vzhled a obsah → Titulní strana (sekce Pokročilé níže na stránce). Můžete mrknout do naší nápovědy k titulní straně obchodu.
Uf, tak už jsme skoro u konce. Když už jsme si spolu prošli všechny prvky, které na home page můžete najít, pojďme si to ještě celé sjednotit. A co sjednotí stránku lépe než celkový design?
Jak už asi zůstane mottem tohoto článku, všeho moc škodí. A to platí i o přemíře různých fontů, barev a stylů. Nedělejte prvky na stránce ve stylu „každý pes jiná ves“. Všechno by mělo hezky ladit a navzájem korespondovat. Používejte stejné písmo v textech, v logu i na bannerech. Pokud chcete kombinovat, tak max. dva tři druhy fontu a i to je potřeba udělat hodně citlivě.
Stejně tak ošemetný může být výběr barev. Pro inspiraci můžete zabrousit na zajímavé články ve vzdělávací části webu Canva.com:
Hlavně ale nezapomeňte na správný kontrast, ať se texty dají na pozadí pohodlně a bez námahy očí přečíst. Barvy si nastavíte v sekci Vzhled a obsah → Editor vzhledu.
Schválně, jestli vás napadne, o čem jsme ještě nemluvili. Je to něco, co zákazníci na úvodní stránce neuvidí, a přesto je to velmi důležité. Může vám to totiž návštěvníky na e-shop přivést. Ano, jsou to meta tagy title a description (hlavně ten title), které nastavíte v sekci Vzhled a obsah → Titulní stránka (sekce Pokročilé). SEO jako takové si ale necháme zas na jindy. :)
Největší pain je ten kontakt – když je moc snadno dostupný, lidi se ptají na všechno, když špatně, jdou radši pryč. Najít zlatou střední cestu je někdy velký problém.
Dobrý den Martino, skvěle jste to vystihla. Jenže schovávat kontakt se prostě nevyplácí, takže musíte podstoupit riziko, že vás lidé budou bombardovat. Jak píšete, chce to najít zlatou střední cestu. Tak Vám držíme palce, ať ji najdete :-)
Je to tak Martino. Je prostě třeba být připraven na to, že se lidi budou ptát i na informace, které mají dostupné přímo na webu. Ale zákaznický servis je nutnost. V hodně případech se ale stane to, že s potenciálním zákazníkem navážete přímý kontakt a to je jen dobře. Může to mít pozitivní dopad na lepší konverzní poměr.